Guía de integración del componente web
Para realizar la integración del componente web básicamente tenemos que hacer 4 cosas:
- Inclusión de las hojas de estilo y javascript necesarios
- Generación de un div vacío con id root
- Construcción del objeto de inicialización necesario
- Inicialización del componente
1.- Inclusión de las hojas de estilo y javascript necesarios
Incluir en la/s página/s donde se desee visualizar el componente los siguientes elementos:
<link href="https://wa.unir.net/resources/webcomponent/css/2.chunk.css" rel="stylesheet">
<link href="https://wa.unir.net/resources/webcomponent/css/main.chunk.css" rel="stylesheet">
<script src="https://wa.unir.net/resources/webcomponent/js/2.chunk.js"></script>
<script src="https://wa.unir.net/resources/webcomponent/js/main.chunk.js"></script>
<script src="https://wa.unir.net/resources/webcomponent/js/chat-component.js"></script>Una vez incluidas las hojas de estilo y los javascript, debemos añadir un div vacio con nombre root. En este div es donde vamos a "incrustar el componente"
<body>
<!--....-->
<div id="root"></div>
<!--....-->
</body> Con esto tenemos todo lo que necesitamos, ahora falta cómo instanciamos el componente. Antes de poder instanciarlo tenemos que crear un objeto donde completamos los datos que vamos a pasar al componente para su configuración. Las elementos soportados en el objeto de instanciación son:
| Elemento |
Ejemplo |
Explicación |
| phone | "+34659463120" | Teléfono al que queremos mandar el/los mensajes |
| source | "webcomponent" | Esto es un literal que luego se va a poder usar para filtrar los mensajes, por ejemplo EMPRESA1, EMPRESA2. Este dato es facilitado por UBM |
| client_name | "María de las Mercedes" | Nombre del cliente |
| client_lastname | "Pérez" | Apellidos del cliente |
| client_email |
"mdlasm@email.com" |
Mail del cliente |
| country | "ES" | Páis del cliente en ISO2 |
| course_id | 12311 | Código de producto al que hace referencia el mensaje/conversación |
| assessor_first_name | "Juanito" | Nombre del agente que usa el componente |
| assessor_last_name | "Rámirez" | Apellido del agente que usa el componente |
| assessor_email | "jr@mail.com" |
Email del asesor que usa el componente |
| minimized | true | ¿El componente debe cargar minimizado? |
| show_userlist |
true |
¿Debemos mostrar la lista de conversaciones? |
|
company |
"UBM" |
Nombre de la compañía es muy útil cuando un mismo source lo usan distintas compañías |
|
unit |
"Profesorado" |
Nombre del departamento. Muy útil cuando un mismo source y company tienen plantillas distintas por departamento. |
| Elemento |
Ejemplo |
Tipo |
Requerido |
Comentario |
| phone |
"+34xxxxxxxxx" | string |
no | Formato internacional |
| source |
"SOURCE" |
string |
si |
Facilitado por UBM |
| client_name |
"Raimundo" |
string |
si |
Nombre del cliente |
| client_lastname |
"Lucas Rodriguez" |
string |
si |
Apellidos del cliente |
| client_email |
"...@..." |
string |
no |
Email del cliente |
| country | "ES" |
string |
no |
País del cliente. Muy útil para la validación del teléfono |
| course_id | "249" |
string |
no |
Producto sobre el que muestra interés el cliente |
| assessor_first_name | "Ana" |
string |
si |
Nombre del empleado que usa el componente |
| assessor_last_name | "Lucas martín" |
string |
si |
Apellidos del empleado que usa el componente |
| assessor_email | "...@mycompany.com" |
string |
si |
Email del empleado que usa el componente |
| minimized | true |
bool |
no |
Si el componente debe arrancar minimizado, por defecto es false |
| show_userlist | true |
bool |
no |
Si mostramos la lista de conversaciones en el componente, por defecto es false |
| company |
"UBM" |
string |
no |
Compañía que usa el source indicado |
| unit |
"Profesorado" |
string |
no |
Departamento del empleado |
Un ejemplo de la construcción del objeto sería:
var var2init = {
phone: "+34xxxxxxxxx",
source: "MI_SOURCE",
client_name: "Raimundo",
client_lastname: "Lucas Rodríguez",
client_email: "...@...",
country: "ES",
course_id: "249",
assessor_first_name: "Ana",
assessor_last_name: "Lucas Martín",
assessor_email: "...@mycompany.com",
minimzed: true,
show_userlist: true,
company: "UBM",
unit: "Profesorado"
};
Una vez que tenemos construido el objeto de instanción basta con que iniciemos el componente:
<script>
initChat(var2init);
</script>Otro ejemplo: para instanciar el componente y ver todas las conversaciones de un asesor:
var var2init = {
assessor_first_name: "Ana", // Nombre del empleado que usa el componente
assessor_last_name: "Lucas Martín", // Apellidos del empleado que usa el componente
assessor_email: "...@mycompany.com", // Email del asesor que manda el/los mensaje
minimzed: true, // True o false, dependiendo si queremos el componente minimizado o no
show_userlist: true, // True o false, dependiendo si queremos que despliegue la lista de conversaciones
};
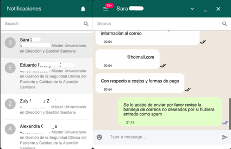
Lo que vais a ver cuando se instancia el objeto chat es, si minimized es false y show_userlist es true:
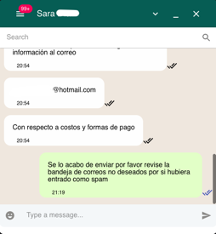
Si minimized es false y show_userlist es false:
Si minimized es true: