Manual componente WEB
El componente web se organiza en los siguientes elementos:
Barra superior:
La barra superior está dividida en dos partes.
En la primera tenemos el nombre del empleado que está usando el servicio y dos iconos:
El primer icono ![]() se mostrará sólo en caso de que la funcionalidad de sustitutos esté activa y el empleado tenga activa la sustitución de alguién.
se mostrará sólo en caso de que la funcionalidad de sustitutos esté activa y el empleado tenga activa la sustitución de alguién.
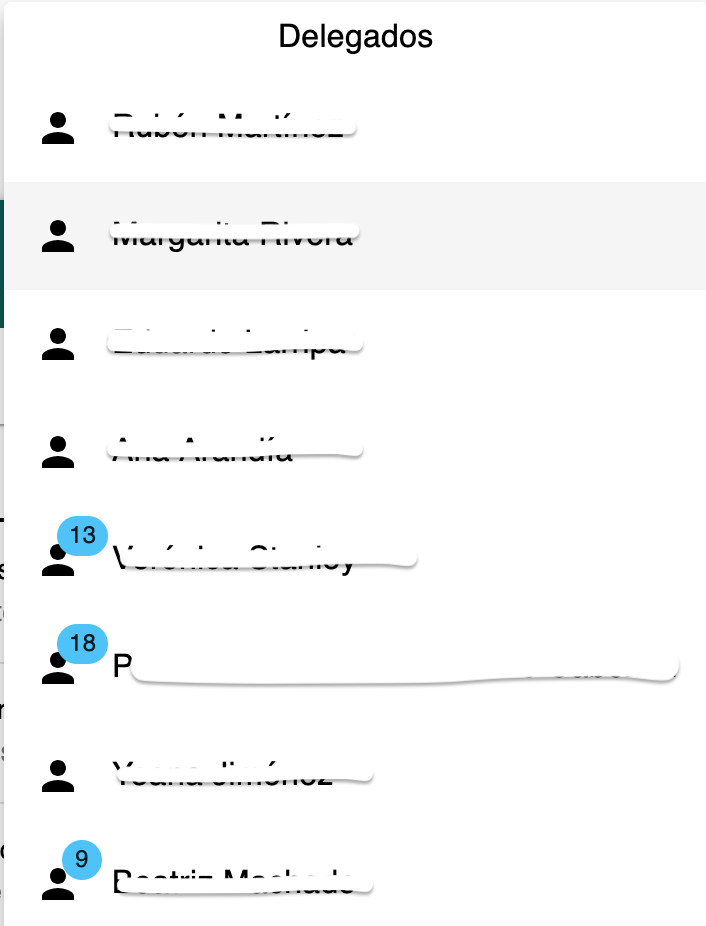
En este caso, se puede mostrar un icono azul indicando que alguna de las personas a las que puede sustituir tiene mensajes sin leer:
En caso de querer acceder a los mensajes de una de estas personas basta con seleccionarlo en la lista:
En este caso cambiará el nombre del empleado que se muestra, un icono adicional ![]() para indicar que estamos viendo los mensajes de una de las personas a la que sustituimos. Y en caso de pulsar en este icono volveremos a los mensajes del empleado inicial.
para indicar que estamos viendo los mensajes de una de las personas a la que sustituimos. Y en caso de pulsar en este icono volveremos a los mensajes del empleado inicial.
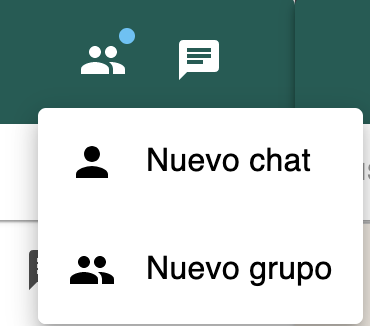
El segundo icono ![]() nos da acceso a la agenda de contactos y a los grupos:
nos da acceso a la agenda de contactos y a los grupos:
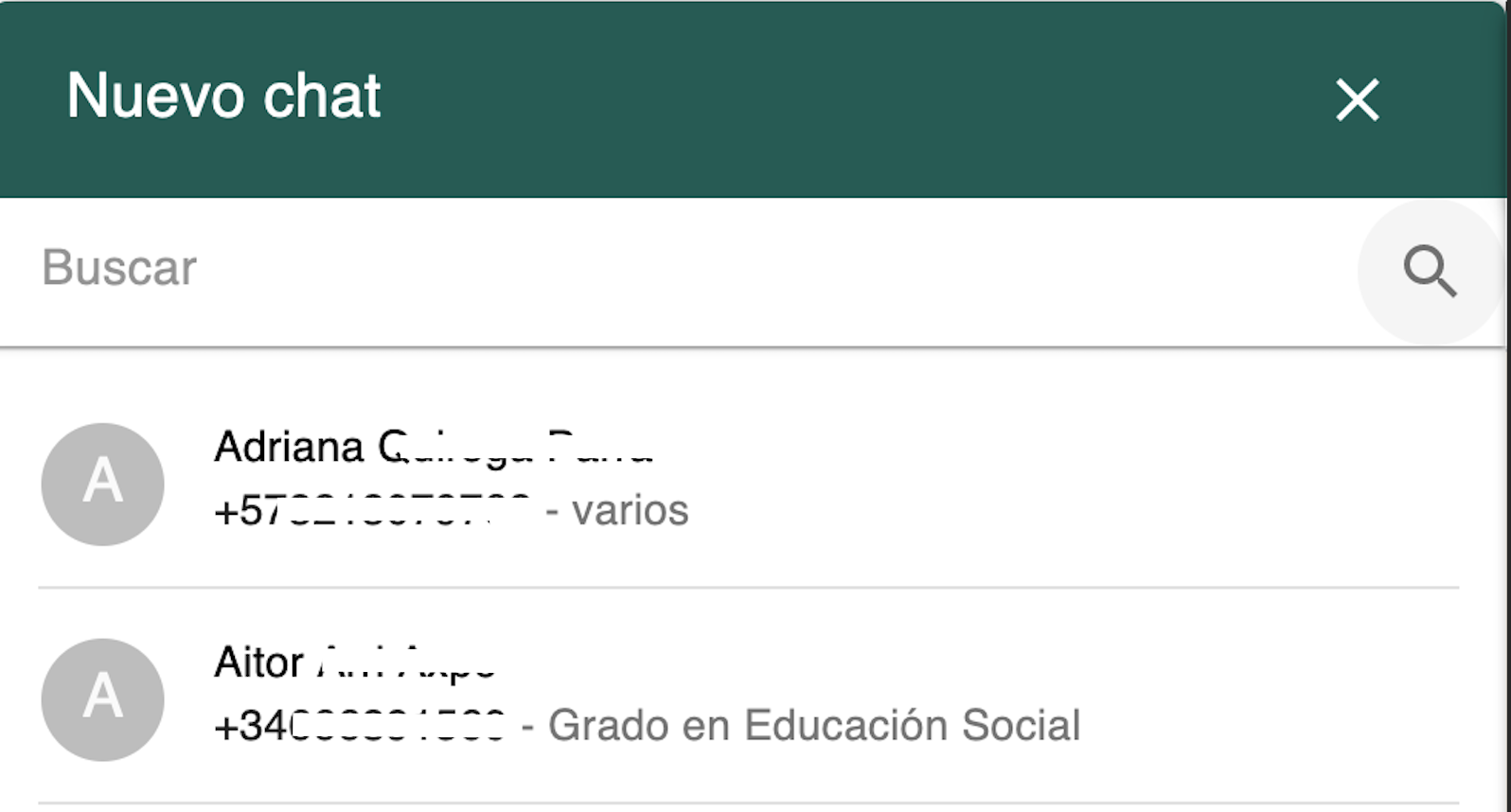
La opción de Nuevo chat, nos mostrará la agenda de contactos a los que tengo acceso como empleado:
En el título de la ventana veremos que pone "Nuevo chat" y veremos los contactos a los que tenemos acceso con su número de teléfono y el producto de interés en caso de tener configurada esa funcionalidad.
Además disponemos de un buscador: ![]() que nos permite localizar un contacto por cualquiera de los atributos (nombre, apellidos, teléfono o producto)
que nos permite localizar un contacto por cualquiera de los atributos (nombre, apellidos, teléfono o producto)
En la segunda tenemos como elementos comunes: la posiblidad de ocultar las conversaciones, la configuración del componente y la posibilidad de minimizarlo o cerrarlo.
El icono ![]() nos permite ocultar la lista de conversaciones para entrarnos en la actual y en caso de tener un indicativo rojo nos indica que tenemos mensajes sin leer en algunas de las conversaciones que tengo asignadas.
nos permite ocultar la lista de conversaciones para entrarnos en la actual y en caso de tener un indicativo rojo nos indica que tenemos mensajes sin leer en algunas de las conversaciones que tengo asignadas.
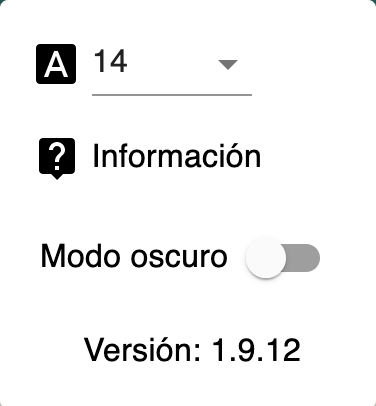
El icono ![]() nos permite configurar algunos elementos del componente, acceder a una ayuda rápida así como ver la versión que estamos usando:
nos permite configurar algunos elementos del componente, acceder a una ayuda rápida así como ver la versión que estamos usando:
El icono ![]() nos permite minimizar el componente. En este caso el componente se colocará en la esquina inferior derecha de esta forma:
nos permite minimizar el componente. En este caso el componente se colocará en la esquina inferior derecha de esta forma:
Cuando el componente está minimizado va actualizando periódicamente os contadores de mensajes no leidos con dos indicaciones:
En rojo los mensajes no leidos propios: ![]()
En azul los mensajes no leidos de las personas a las que sustituyo: ![]()
El icono ![]() nos permite cerrar el componente y por tanto no tener acceso a el. En este caso, sólo podremos volver a tener acceso a el si refrescamos la página.
nos permite cerrar el componente y por tanto no tener acceso a el. En este caso, sólo podremos volver a tener acceso a el si refrescamos la página.