Manual componente WEB
ÍNDICE
- Barra superior
- Primera parte
- Sustitutos/delegados
- Nuevo chat/grupo
- Segunda parte
- Ocultar las conversaciones
- Copiar el teléfono del cliente
- Buscador general
- Configuración
- Minimizar
- Panel de conversaciones
- Panel de mensajes
- Primera parte
El componente web se organiza en los siguientes elementos:
La barra superior está dividida en dos partes.
En la primera tenemos el nombre del empleado que está usando el servicio y dos iconos:
El primer icono ![]() se mostrará sólo en caso de que la funcionalidad de sustitutos esté activa y el empleado tenga activa la sustitución de
se mostrará sólo en caso de que la funcionalidad de sustitutos esté activa y el empleado tenga activa la sustitución de alguiénalguien.
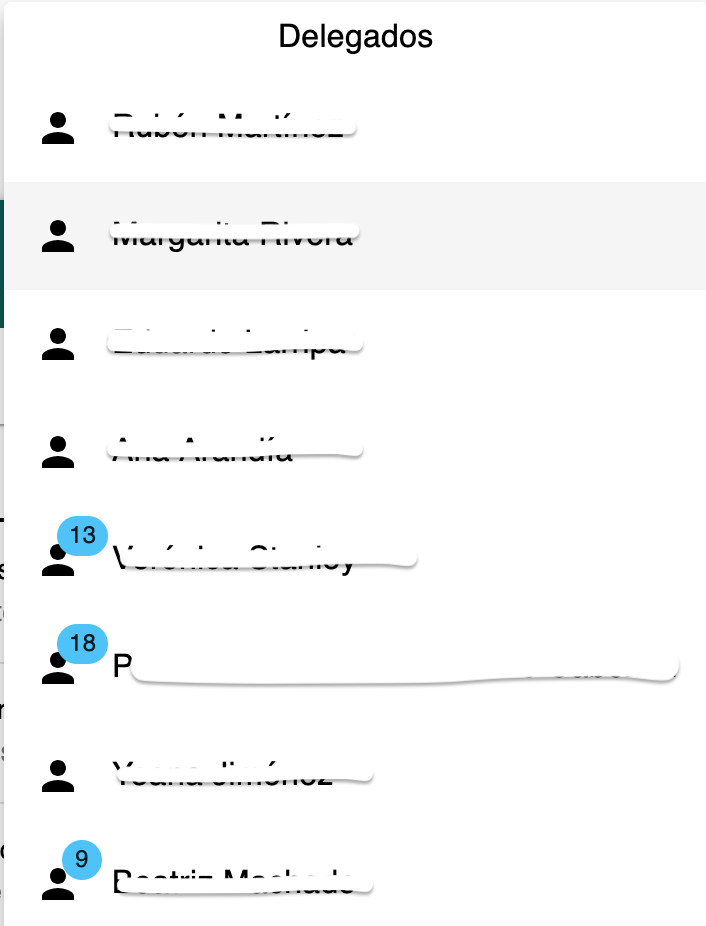
En este caso, se puede mostrar un icono azul indicando que alguna de las personas a las que puede sustituir tiene mensajes sin leer:
En caso de querer acceder a los mensajes de una de estas personas basta con seleccionarlo en la lista:
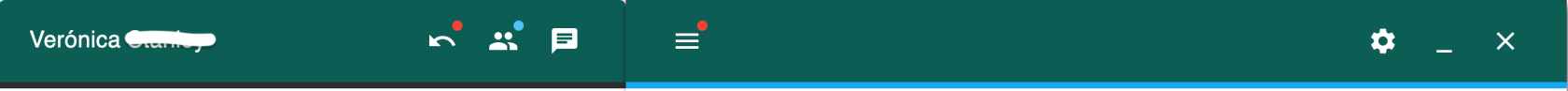
En este caso cambiará el nombre del empleado que se muestra, un icono adicional ![]() para indicar que estamos viendo los mensajes de una de las personas a la que sustituimos. Y en caso de pulsar en este icono volveremos a los mensajes del empleado inicial.
para indicar que estamos viendo los mensajes de una de las personas a la que sustituimos. Y en caso de pulsar en este icono volveremos a los mensajes del empleado inicial.
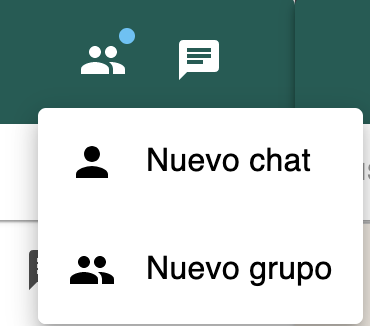
El segundo icono ![]() nos da acceso a la agenda de contactos y a los grupos:
nos da acceso a la agenda de contactos y a los grupos:
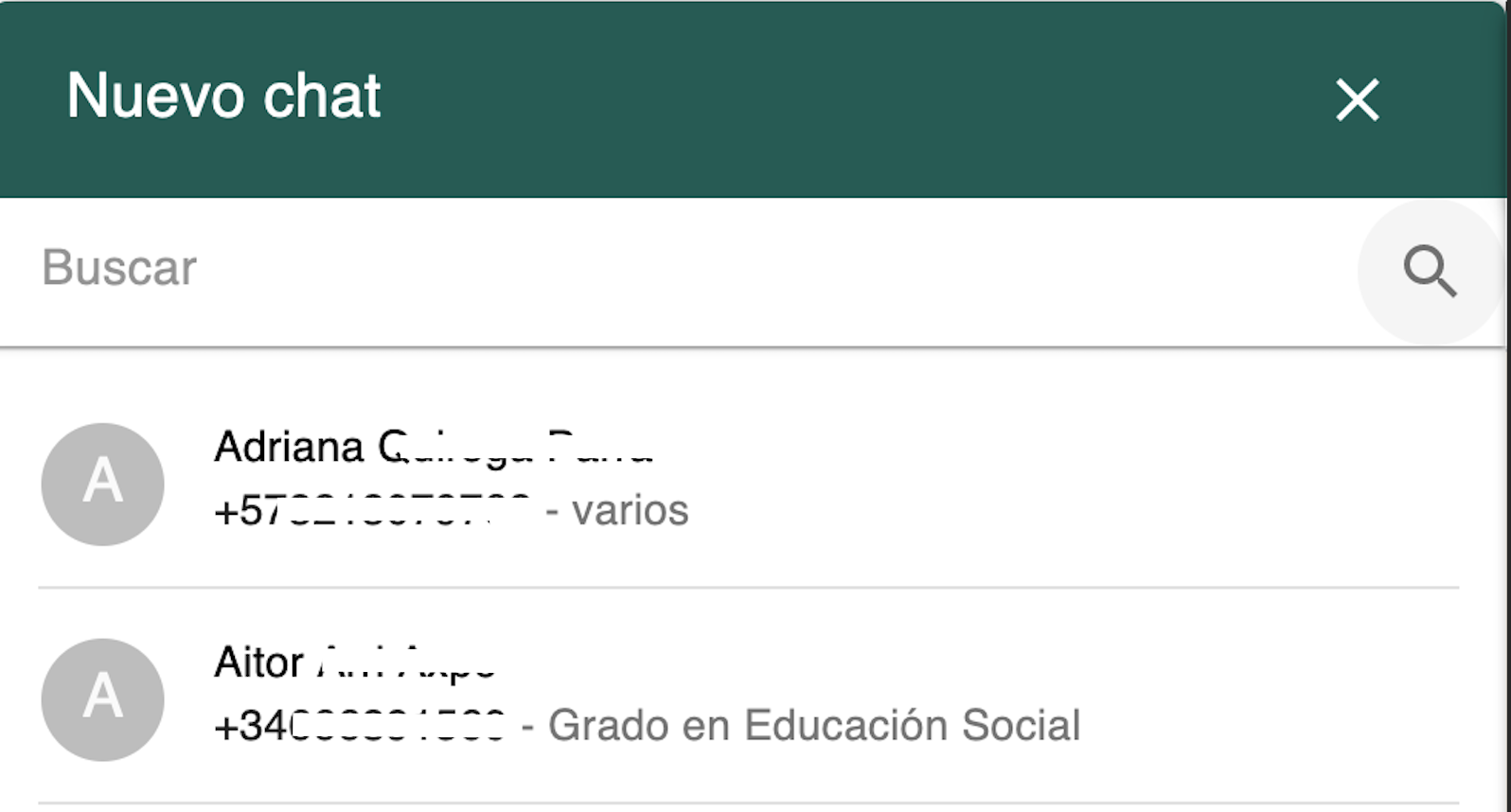
La opción de Nuevo chat, nos mostrará la agenda de contactos a los que tengo acceso como empleado:
En el título de la ventana veremos que pone "Nuevo chat" y veremos los contactos a los que tenemos acceso con su número de teléfono y el producto de interés en caso de tener configurada esa funcionalidad.
Además disponemos de un buscador: ![]() que nos permite localizar un contacto por cualquiera de los atributos (nombre, apellidos, teléfono o producto)
que nos permite localizar un contacto por cualquiera de los atributos (nombre, apellidos, teléfono o producto)
En la segunda tenemos como elementos comunes: la posibilidad de ocultar las conversaciones, la configuración del componente y la posibilidad de minimizarlo o cerrarlo.
El icono ![]() nos permite ocultar la lista de conversaciones para entrarnos en la actual y en caso de tener un indicativo rojo nos indica que tenemos mensajes sin leer en algunas de las conversaciones que tengo asignadas.
nos permite ocultar la lista de conversaciones para entrarnos en la actual y en caso de tener un indicativo rojo nos indica que tenemos mensajes sin leer en algunas de las conversaciones que tengo asignadas.
El icono  , al lado del nombre del cliente, nos permite copiar en el portapapeles el número de teléfono de este.
, al lado del nombre del cliente, nos permite copiar en el portapapeles el número de teléfono de este.
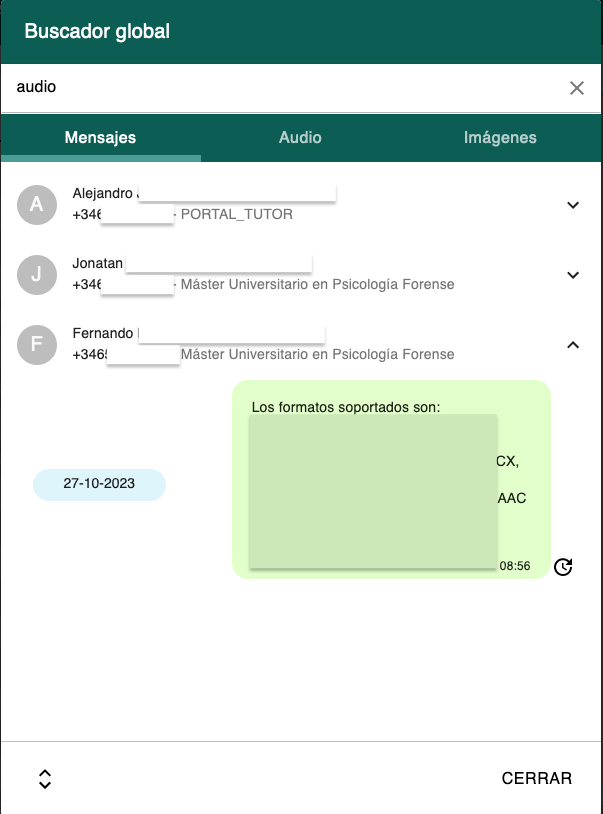
El icono ![]() es un buscador global. Este buscador permite buscar tanto en conversaciones, mensajes y adjuntos:
es un buscador global. Este buscador permite buscar tanto en conversaciones, mensajes y adjuntos:
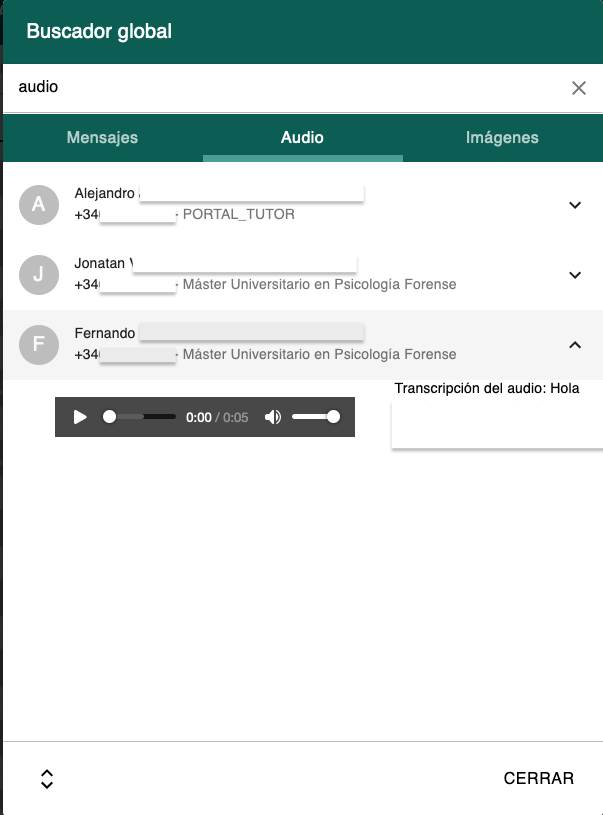
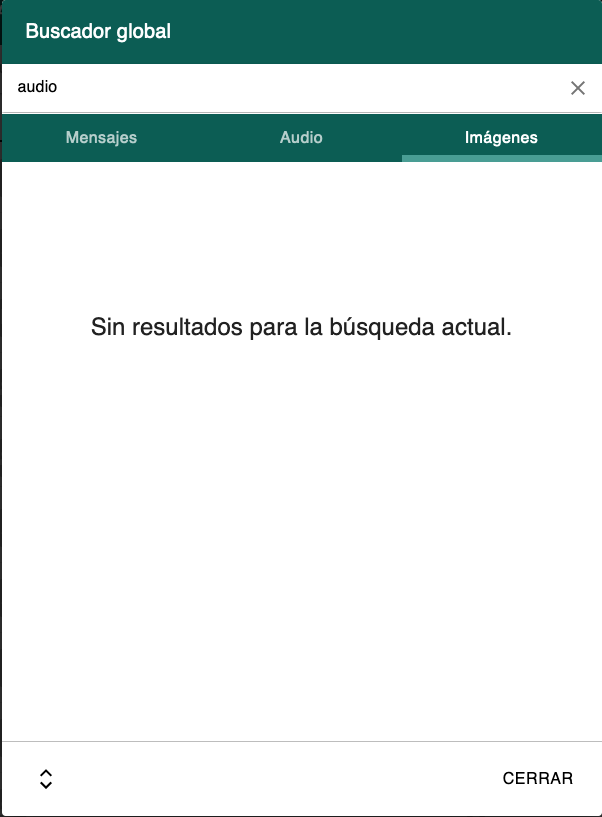
Al introducir un termino de búsqueda nos devolverá el contacto, junto con los mensajes donde ha encontrado el termino a buscar, en caso de que la búsqueda retorne información veremos el resultado en tres pestañas (mensajes, audio e imágenes/documentos):
| Mensajes |
Audios |
Imágenes/documentos |
 |
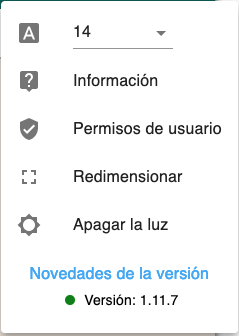
El icono ![]() nos permite configurar algunos elementos del componente, acceder a una ayuda rápida así como ver la versión que estamos usando:
nos permite configurar algunos elementos del componente, acceder a una ayuda rápida así como ver la versión que estamos usando:
| Tamaño de la fuente |
|
| Al pulsar se nos desplegará una pequeña ayuda sobre el uso del componente, así como la explicación de los iconos que aparecen en los mensajes. |
|
| Debido a la importancia de este tema hemos añadido un enlace al artículo de nuestra Wiki en caso de que el usuario nos deba aceptar los permisos para comunicarnos con él por WhatsApp |
|
| Ajusta el componente al tamaño máximo de la ventana del navegador. |
|
| Activa el modo oscuro o claro en el componente |
|
| Si hemos desplegado una nueva versión del componente veremos este mensaje. Al pulsar sobre él iremos al artículo de nuestra Wiki donde explicamos los cambios que hay |
|
| El icono el verde nos indica que estamos contectados al sistema correctamente. También podemos ver la versión del componente que estamos usando |
El icono ![]() nos permite minimizar el componente. En este caso el componente se colocará en la esquina inferior derecha de esta forma:
nos permite minimizar el componente. En este caso el componente se colocará en la esquina inferior derecha de esta forma:
Cuando el componente está minimizado va actualizando periódicamente os contadores de mensajes no leidos con dos indicaciones:
En rojo los mensajes no leidos propios: ![]()
En azul los mensajes no leidos de las personas a las que sustituyo: ![]()
El icono ![]() nos permite cerrar el componente y por tanto no tener acceso a el. En este caso, sólo podremos volver a tener acceso a el si refrescamos la página.
nos permite cerrar el componente y por tanto no tener acceso a el. En este caso, sólo podremos volver a tener acceso a el si refrescamos la página.
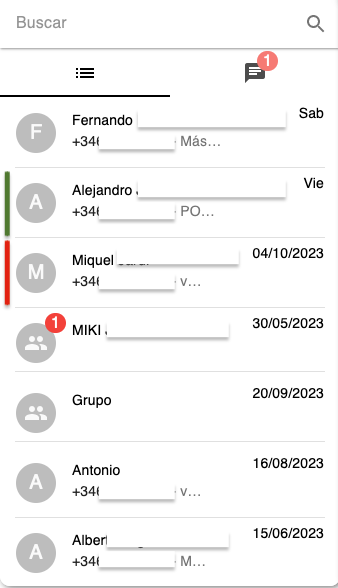
Panel de conversaciones
En el panel de conversaciones encontraremos todos los chats que hemos tenido. Cuando se configura la plataforma se define el tiempo máximo de conversaciones a mostrar:
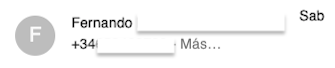
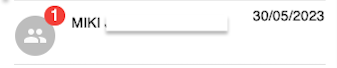
Vamos a ir explicando cada elemento:
Panel de mensajes
En el panel de mensajes, una vez que en el panel descrito anteriormente se ha seleccionado una conversación veremos los mensajes tanto enviado como recibidos a ese cliente: