Manual componente WEB
ÍNDICE
1. Elementos del componente
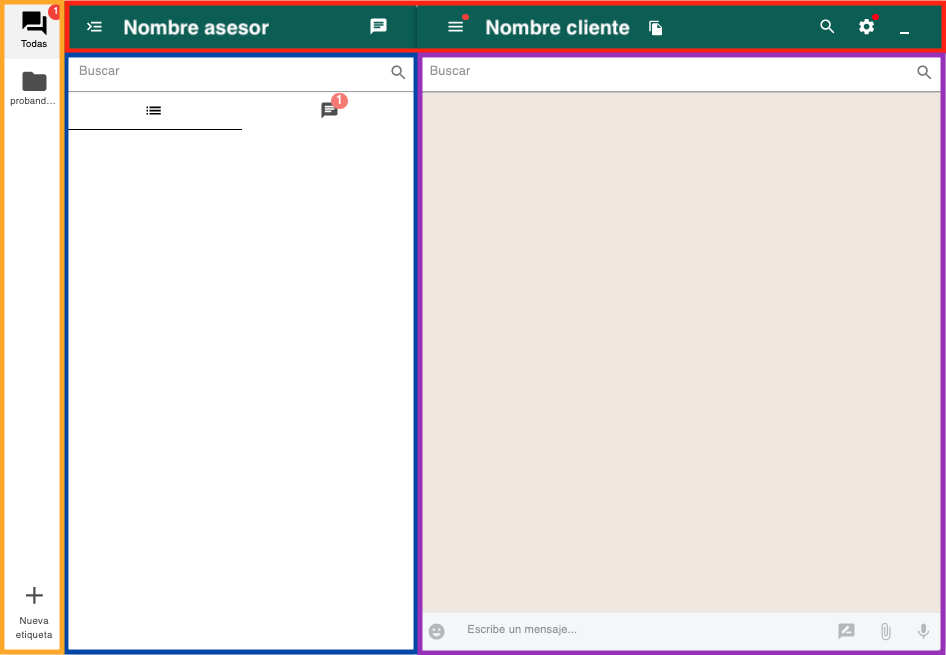
El componente consta de los siguientes elementos:
- Barra Superior.
- Panel de Conversaciones
- Panel de mensajes
- Organización por carpetas
2. Barra superior
La barra superior está dividida en dos partes.
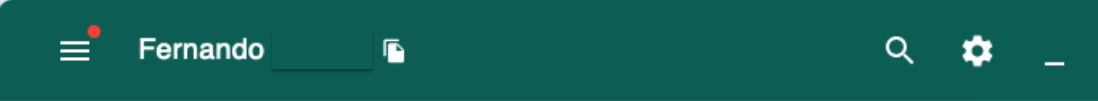
2.1 Primera parte de la barra superior
En la Primera parte tenemos el nombre del empleado que está usando el servicio y dos iconos, el de sustitutos/delegados y el de Nuevo Chat/grupo
2.1.1 Sustitutos/delegados
El primer icono ![]() se mostrará sólo en caso de que la funcionalidad de sustitutos esté activa y el empleado tenga activa la sustitución de alguien.
se mostrará sólo en caso de que la funcionalidad de sustitutos esté activa y el empleado tenga activa la sustitución de alguien.
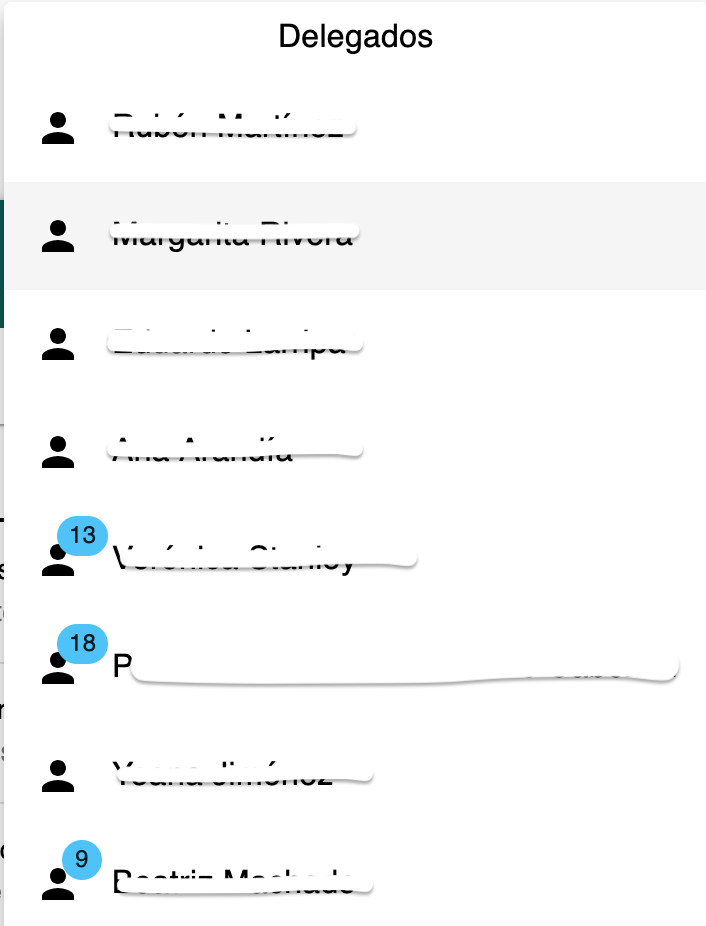
En este caso, se puede mostrar un icono azul indicando que alguna de las personas a las que puede sustituir tiene mensajes sin leer:
En caso de querer acceder a los mensajes de una de estas personas basta con seleccionarlo en la lista:
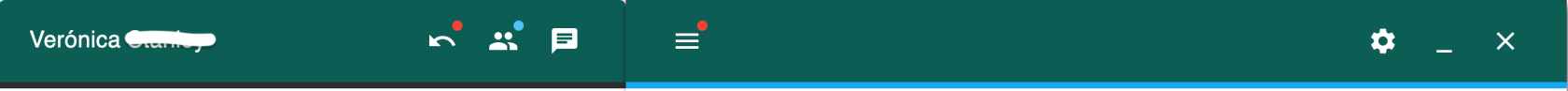
En este caso cambiará el nombre del empleado que se muestra, un icono adicional ![]() para indicar que estamos viendo los mensajes de una de las personas a la que sustituimos. Y en caso de pulsar en este icono volveremos a los mensajes del empleado inicial.
para indicar que estamos viendo los mensajes de una de las personas a la que sustituimos. Y en caso de pulsar en este icono volveremos a los mensajes del empleado inicial.
2.1.2 Nuevo chat/grupo
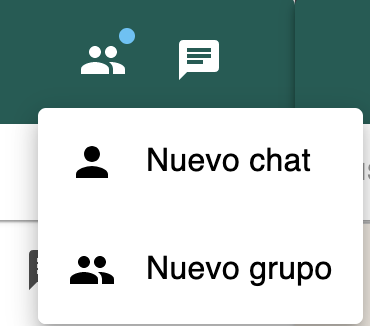
El segundo icono ![]() nos da acceso a la agenda de contactos y a los grupos:
nos da acceso a la agenda de contactos y a los grupos:
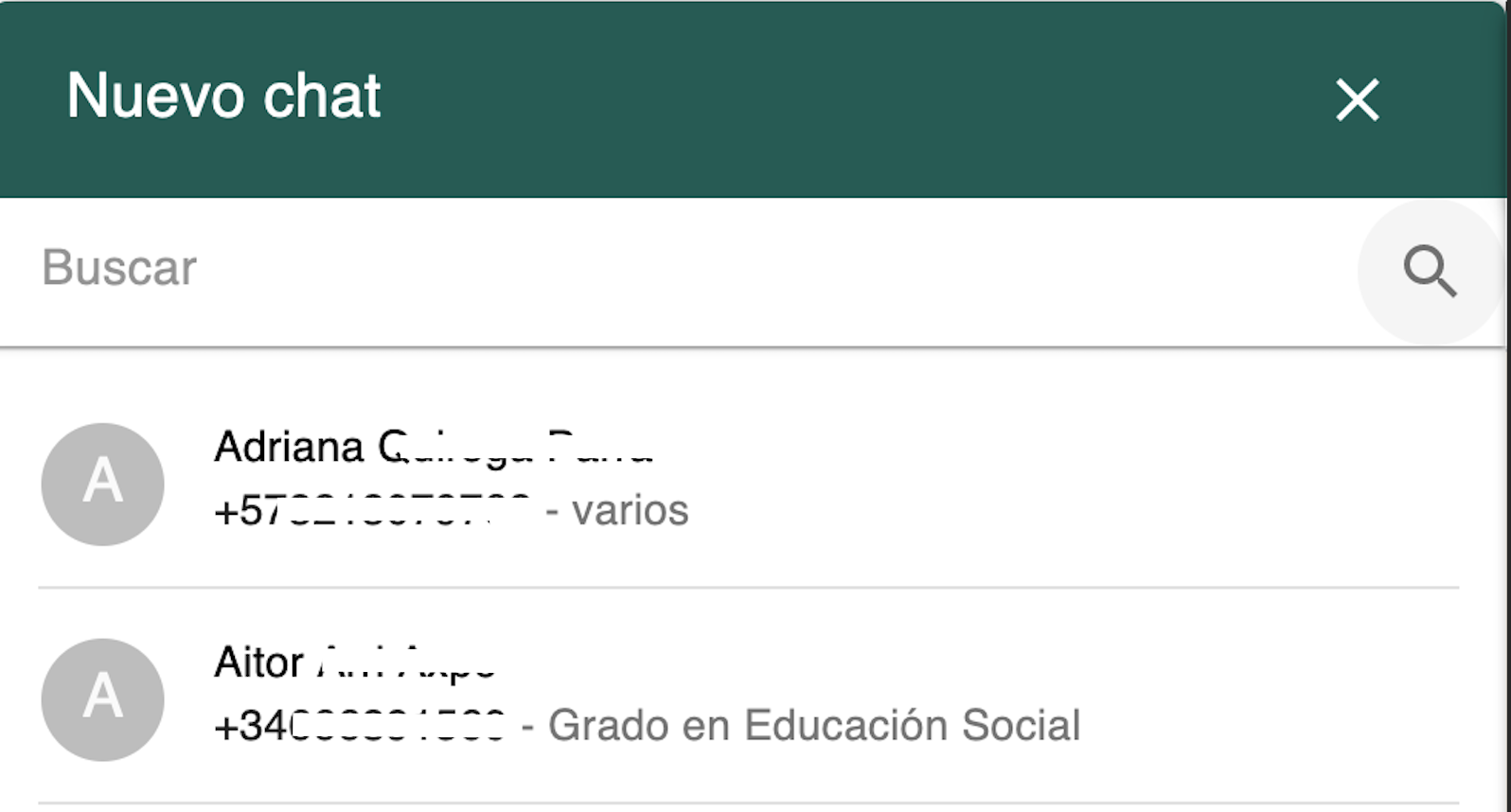
La opción de Nuevo chat, nos mostrará la agenda de contactos a los que tengo acceso como empleado:
En el título de la ventana veremos que pone "Nuevo chat" y veremos los contactos a los que tenemos acceso con su número de teléfono y el producto de interés en caso de tener configurada esa funcionalidad.
2.2 Segunda parte de la barra superior
En la segunda parte de la barra superior tenemos como elementos comunes: la posibilidad de ocultar las conversaciones, la referencia al chat activo, el buscador general la configuración del componente y la posibilidad de minimizarlo.
2.2.1 Ocultar las conversaciones
El icono ![]() nos permite ocultar la lista de conversaciones para entrarnos en la actual y en caso de tener un indicativo rojo nos indica que tenemos mensajes sin leer en algunas de las conversaciones que tengo asignadas.
nos permite ocultar la lista de conversaciones para entrarnos en la actual y en caso de tener un indicativo rojo nos indica que tenemos mensajes sin leer en algunas de las conversaciones que tengo asignadas.
2.2.2 Copiar el teléfono del cliente
El icono  , al lado del nombre del cliente, nos permite copiar en el portapapeles el número de teléfono de este.
, al lado del nombre del cliente, nos permite copiar en el portapapeles el número de teléfono de este.
2.2.3 Buscador global
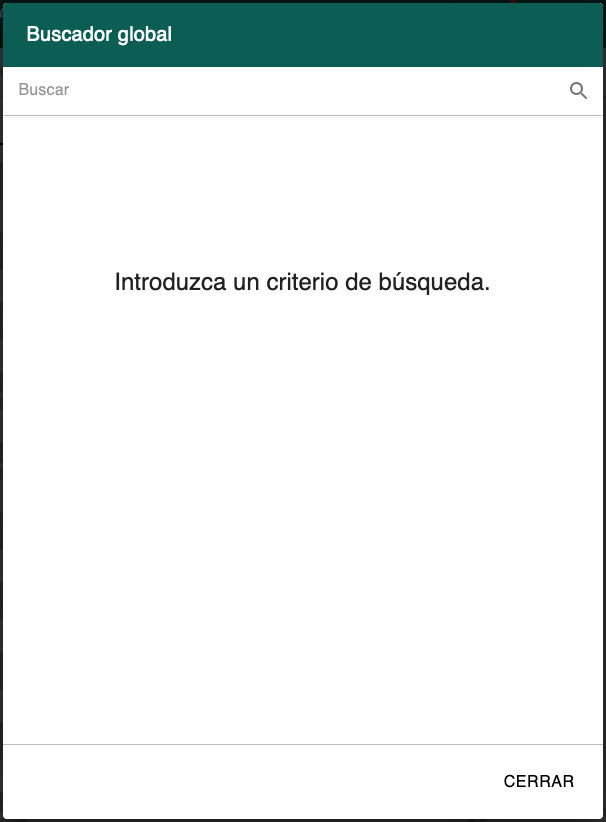
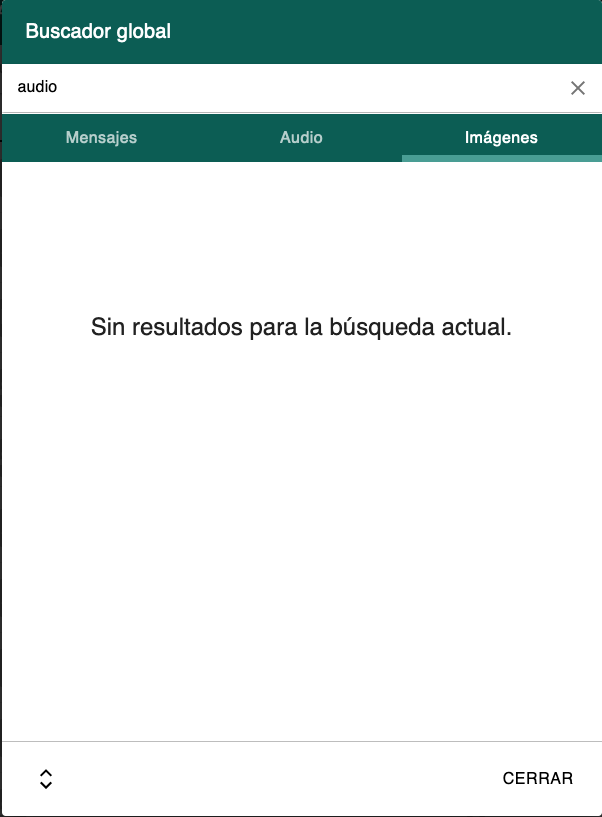
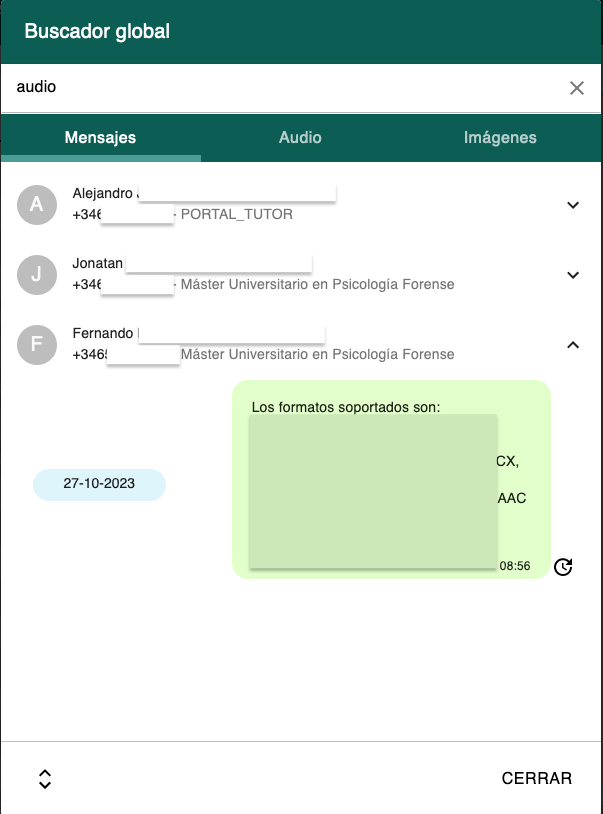
El icono ![]() es un buscador global. Este buscador permite buscar tanto en conversaciones, mensajes y adjuntos:
es un buscador global. Este buscador permite buscar tanto en conversaciones, mensajes y adjuntos:
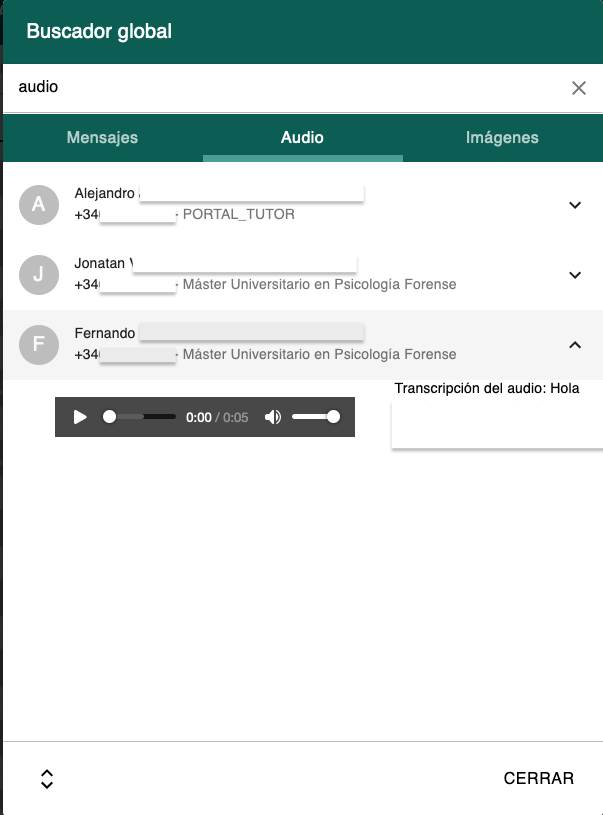
Al introducir un termino de búsqueda nos devolverá el contacto, junto con los mensajes donde ha encontrado el termino a buscar, en caso de que la búsqueda retorne información veremos el resultado en tres pestañas (mensajes, audio e imágenes/documentos):
| Mensajes |
Audios |
Imágenes/documentos |
 |
2.2.4 Configuración
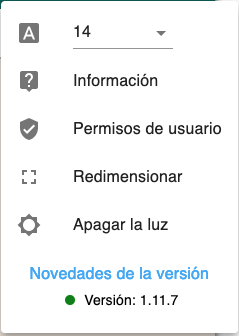
El icono ![]() nos permite configurar algunos elementos del componente, acceder a una ayuda rápida así como ver la versión que estamos usando:
nos permite configurar algunos elementos del componente, acceder a una ayuda rápida así como ver la versión que estamos usando:
| Tamaño de la fuente |
|
| Al pulsar se nos desplegará una pequeña ayuda sobre el uso del componente, así como la explicación de los iconos que aparecen en los mensajes. |
|
| Debido a la importancia de este tema hemos añadido un enlace al artículo de nuestra Wiki en caso de que el usuario nos deba aceptar los permisos para comunicarnos con él por WhatsApp |
|
| Ajusta el componente al tamaño máximo de la ventana del navegador. |
|
| Activa el modo oscuro o claro en el componente |
|
| Si hemos desplegado una nueva versión del componente veremos este mensaje. Al pulsar sobre él iremos al artículo de nuestra Wiki donde explicamos los cambios que hay |
|
| El icono el verde nos indica que estamos |
2.2.5 Minimizar
El icono ![]() nos permite minimizar el componente. En este caso el componente se colocará en la esquina inferior derecha.
nos permite minimizar el componente. En este caso el componente se colocará en la esquina inferior derecha.
2.2.5.1 El icono minimizado
Cuando el componente está minimizado va actualizando periódicamente os contadores de mensajes no leidos con dos indicaciones:
En rojo los mensajes no leidos propios: ![]()
En azul los mensajes no leidos de las personas a las que sustituyo: ![]()
El icono ![]() nos permite cerrar el componente y por tanto no tener acceso a el. En este caso, sólo podremos volver a tener acceso a el si refrescamos la página.
nos permite cerrar el componente y por tanto no tener acceso a el. En este caso, sólo podremos volver a tener acceso a el si refrescamos la página.
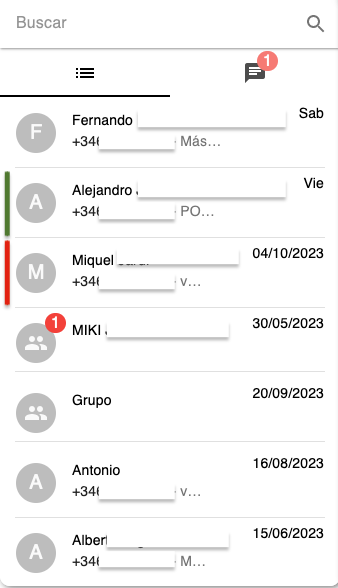
3. Panel de conversaciones
En el panel de conversaciones encontraremos todos los chats que hemos tenido. Cuando se configura la plataforma se define el tiempo máximo de conversaciones a mostrar:
Vamos a ir explicando cada elemento:
4. Panel de mensajes
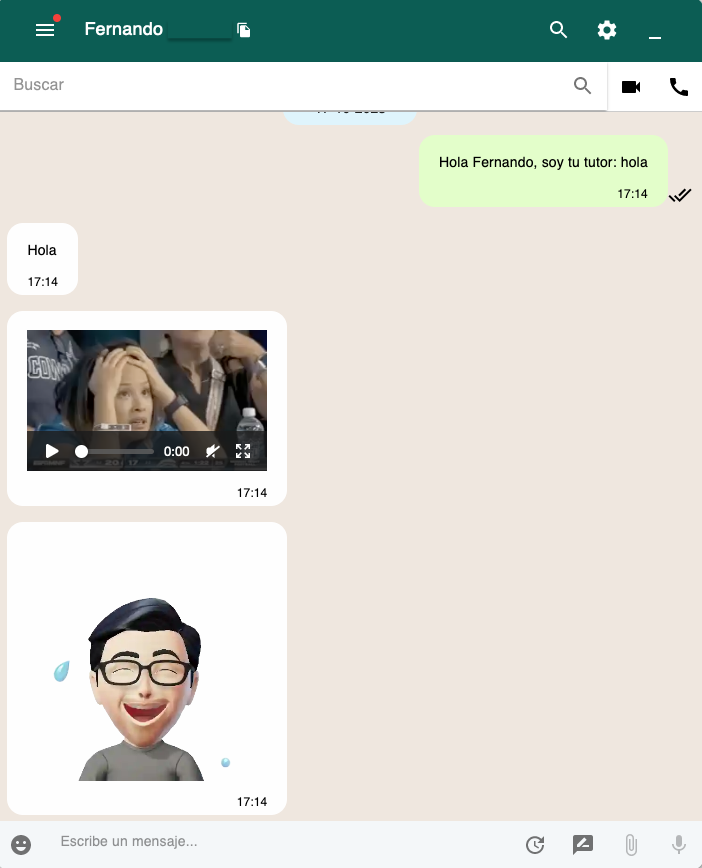
En el panel de mensajes, una vez que en el panel descrito anteriormente se ha seleccionado una conversación veremos los mensajes tanto enviado como recibidos a ese cliente:
Vamos a describir cada parte.
4.1 Buscador de mensajes
En la parte superior nos encontramos el buscador de mensajes. Este buscador sólo busca sobre los mensajes de esta conversación:
4.2 Llamadas y video llamadas
En caso de haber activado la funcionalidad de llamadas de voz o video llamadas, veremos uno o dos iconos adicionales:
El primero corresponde a las video llamadas y el segundo a las llamadas de voz.
4.2.1 ¿Cómo se hace una llamada o video llamada?
Para realizar una llamada de voz basta con pulsar en el icono: ![]()
Y para realizar una video llamada basta con pulsar en el icono: ![]()
Cuando se selecciona llamada o video llamada, el sistema genera una sala de audio y/o video y manda un mensaje al cliente para que se una a la llamada.
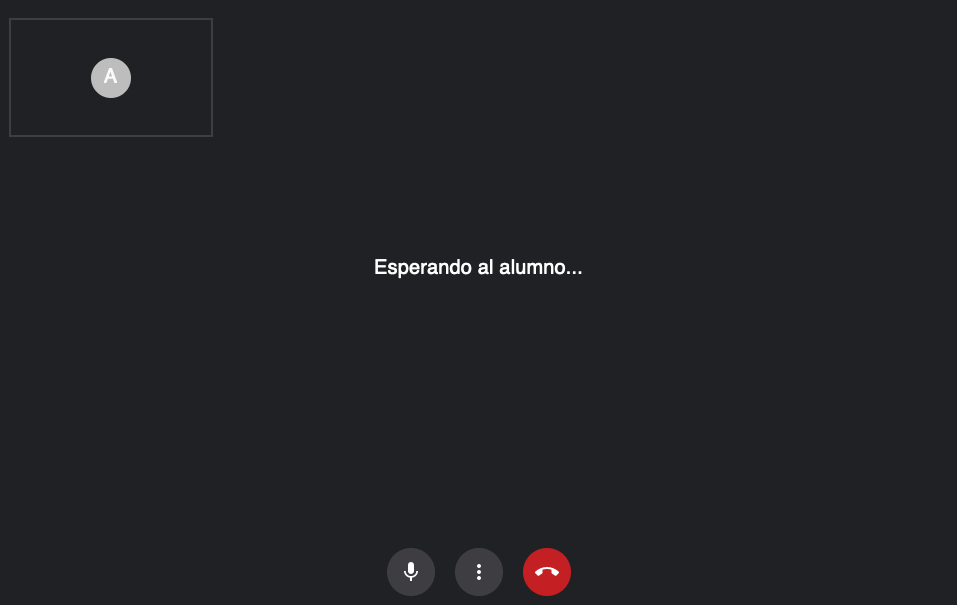
4.2.2 ¿Qué se ve en el componente?
En el componente veremos un diálogo donde debemos esperar que se conecte el cliente:
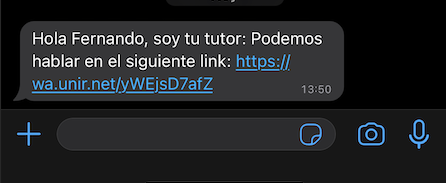
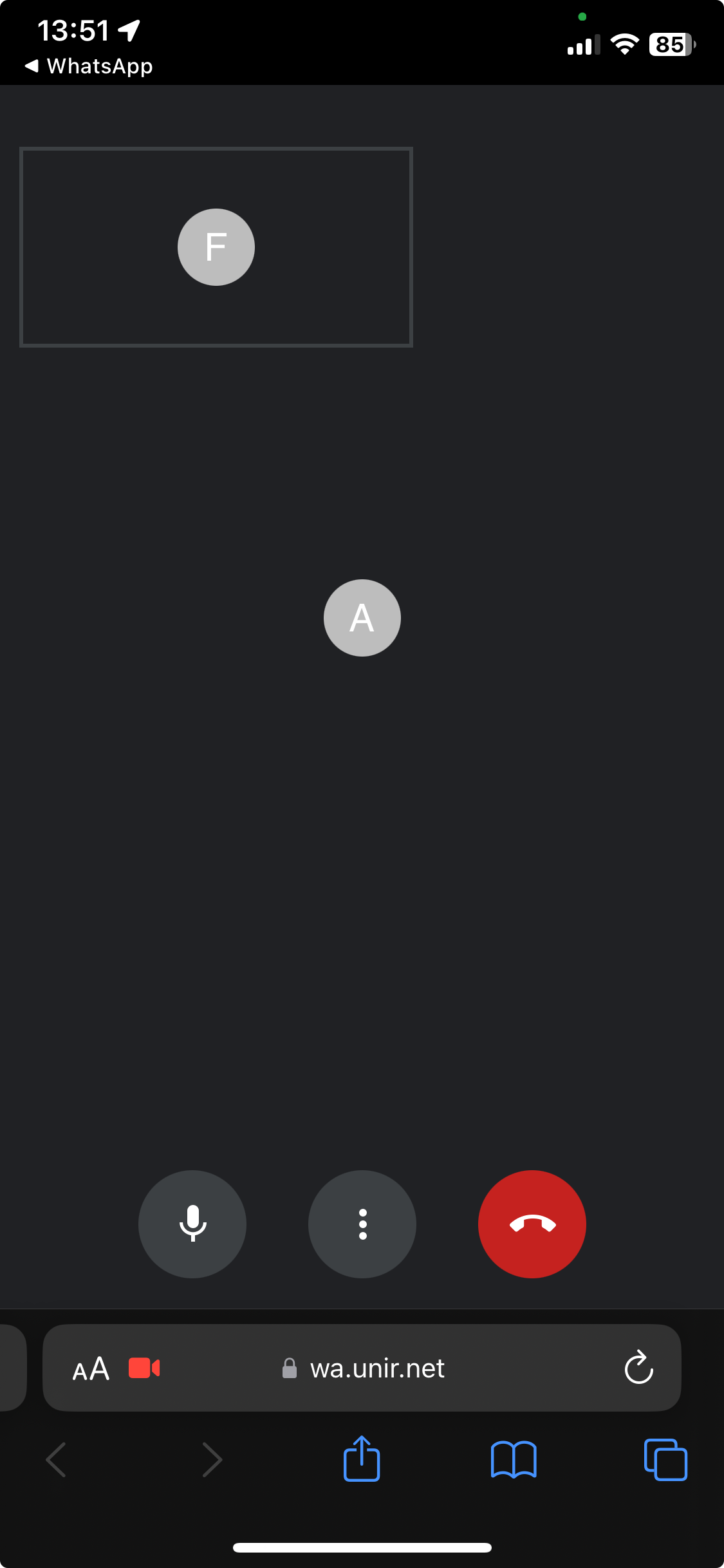
4.2.3 ¿Qué se ve en el teléfono del cliente?
Y el cliente verá en nuestro chat:
Y al pulsar en el enlace:
Es importante tener en cuenta que para poder realizar la llamada se usa telefonía IP que se activa desde el navegador del teléfono. Para que funcione correctamente el teléfono al abrir el enlace recibido por WhatsApp en el navegador por defecto, este debe tener los permisos necesarios: acceso al micrófono en caso de llamadas sólo de audio y acceso al micrófono y a la cámara en caso de video llamadas. Si el usuario nunca ha configurado estos permisos el navegador se los solicitará, en caso contrario consulta esta guía para conceder los permisos necesarios.