Manual componente WEB
ÍNDICE
- Elementos del componente
- Barra superior
- Panel de conversaciones
- Panel de mensajes
1. Elementos del componente
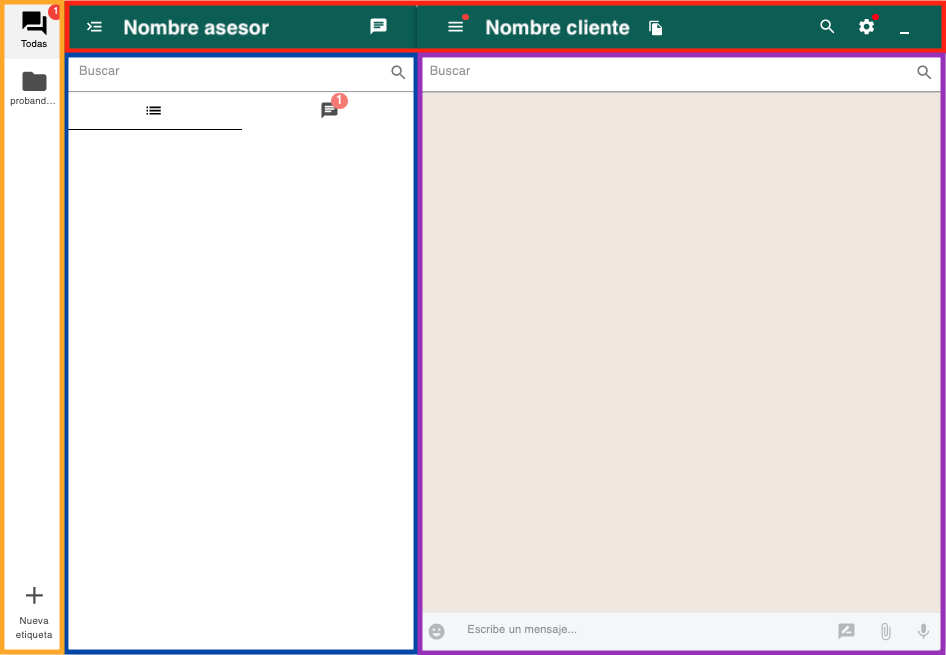
El componente consta de los siguientes elementos:
- Barra Superior.
- Panel de Conversaciones
- Panel de mensajes
- Organización por carpetas
2. Barra superior
La barra superior está dividida en dos partes.
2.1 Primera parte de la barra superior
En la Primera parte tenemos el nombre del empleado que está usando el servicio y dos iconos, el de sustitutos/delegados y el de Nuevo Chat/grupo
2.1.1 Sustitutos/delegados
El primer icono ![]() se mostrará sólo en caso de que la funcionalidad de sustitutos esté activa y el empleado tenga activa la sustitución de alguien.
se mostrará sólo en caso de que la funcionalidad de sustitutos esté activa y el empleado tenga activa la sustitución de alguien.
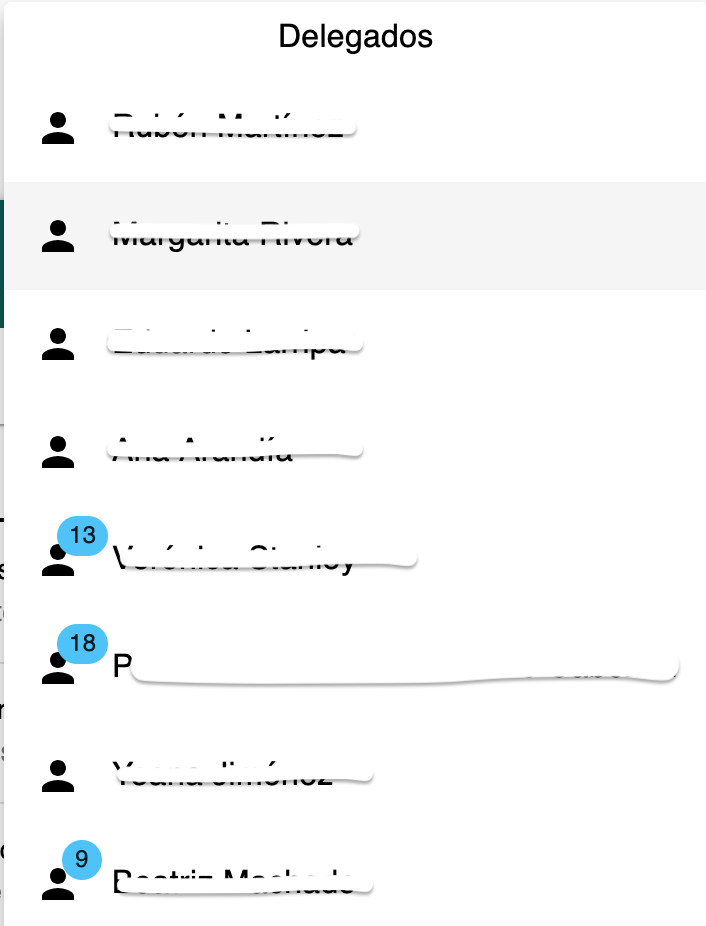
En este caso, se puede mostrar un icono azul indicando que alguna de las personas a las que puede sustituir tiene mensajes sin leer:
En caso de querer acceder a los mensajes de una de estas personas basta con seleccionarlo en la lista:
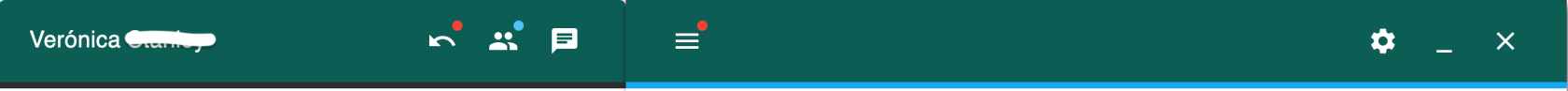
En este caso cambiará el nombre del empleado que se muestra, un icono adicional ![]() para indicar que estamos viendo los mensajes de una de las personas a la que sustituimos. Y en caso de pulsar en este icono volveremos a los mensajes del empleado inicial.
para indicar que estamos viendo los mensajes de una de las personas a la que sustituimos. Y en caso de pulsar en este icono volveremos a los mensajes del empleado inicial.
2.1.2 Nuevo chat/grupo
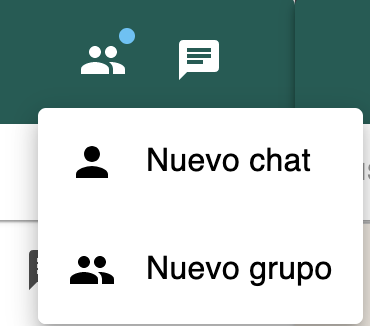
El segundo icono ![]() nos da acceso a la agenda de contactos y a los grupos:
nos da acceso a la agenda de contactos y a los grupos:
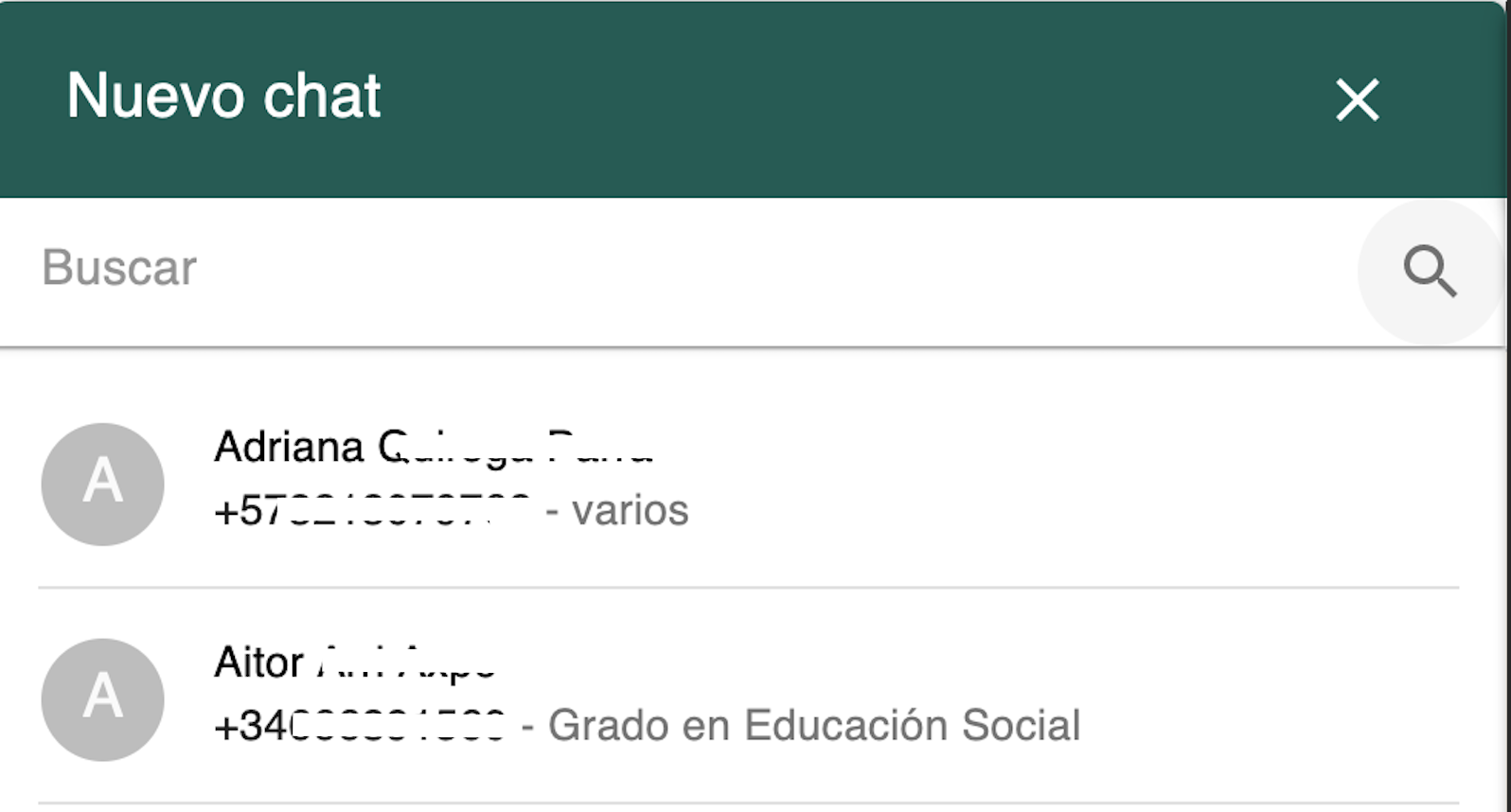
La opción de Nuevo chat, nos mostrará la agenda de contactos a los que tengo acceso como empleado:
En el título de la ventana veremos que pone "Nuevo chat" y veremos los contactos a los que tenemos acceso con su número de teléfono y el producto de interés en caso de tener configurada esa funcionalidad.
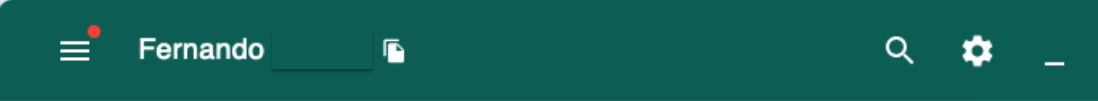
2.2 Segunda parte de la barra superior
En la segunda parte de la barra superior tenemos como elementos comunes: la posibilidad de ocultar las conversaciones, la referencia al chat activo, el buscador general la configuración del componente y la posibilidad de minimizarlo.
2.2.1 Ocultar las conversaciones
El icono ![]() nos permite ocultar la lista de conversaciones para entrarnos en la actual y en caso de tener un indicativo rojo nos indica que tenemos mensajes sin leer en algunas de las conversaciones que tengo asignadas.
nos permite ocultar la lista de conversaciones para entrarnos en la actual y en caso de tener un indicativo rojo nos indica que tenemos mensajes sin leer en algunas de las conversaciones que tengo asignadas.
2.2.2 Copiar el teléfono del cliente
El icono  , al lado del nombre del cliente, nos permite copiar en el portapapeles el número de teléfono de este.
, al lado del nombre del cliente, nos permite copiar en el portapapeles el número de teléfono de este.
2.2.3 Buscador global
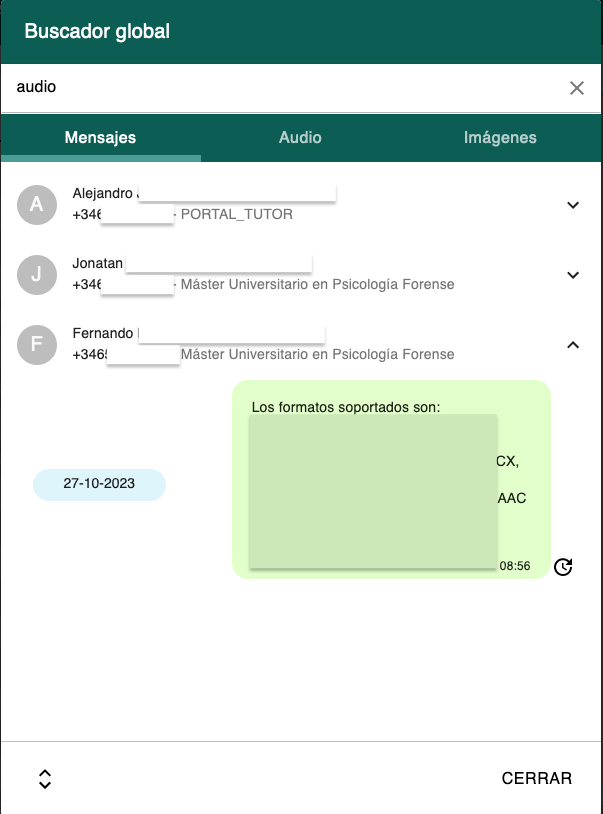
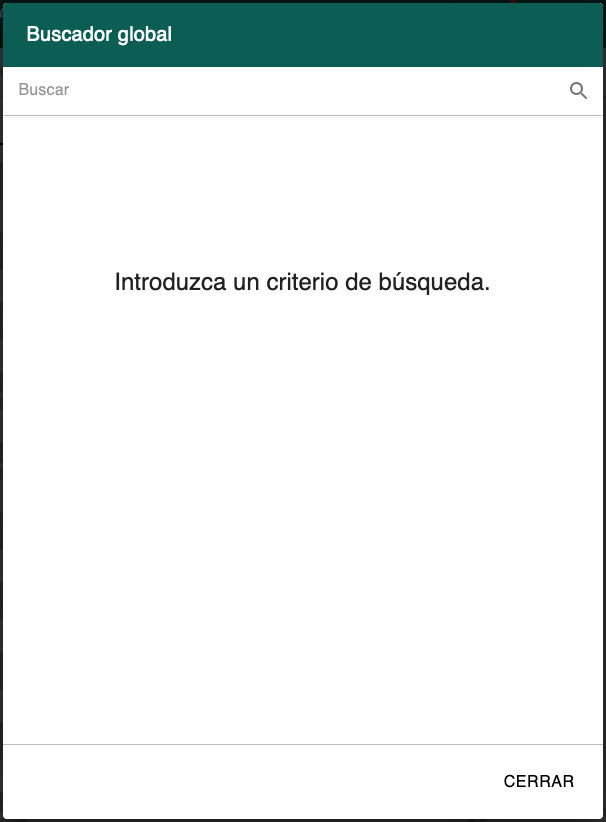
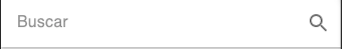
El icono ![]() es un buscador global. Este buscador permite buscar tanto en conversaciones, mensajes y adjuntos:
es un buscador global. Este buscador permite buscar tanto en conversaciones, mensajes y adjuntos:
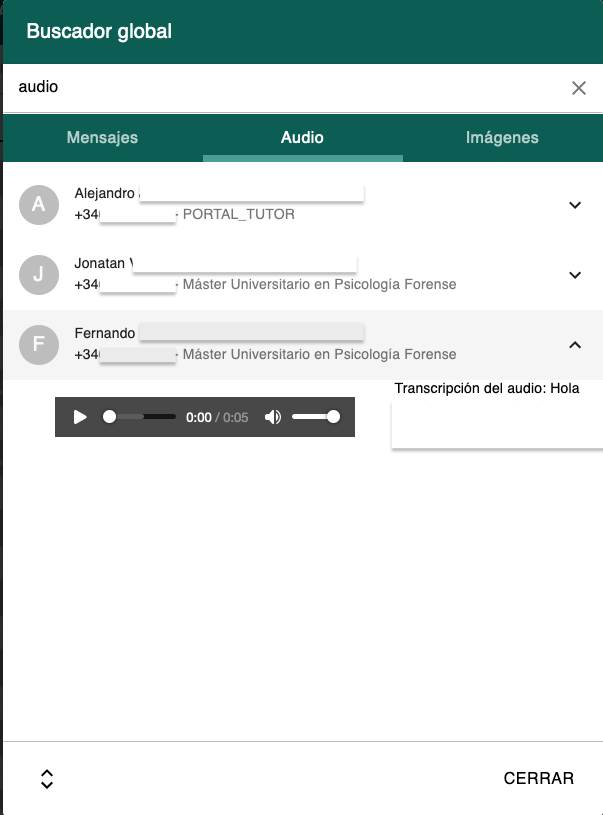
Al introducir un termino de búsqueda nos devolverá el contacto, junto con los mensajes donde ha encontrado el termino a buscar, en caso de que la búsqueda retorne información veremos el resultado en tres pestañas (mensajes, audio e imágenes/documentos):
| Mensajes |
Audios |
Imágenes/documentos |
 |
2.2.4 Configuración
El icono ![]() nos permite configurar algunos elementos del componente, acceder a una ayuda rápida así como ver la versión que estamos usando:
nos permite configurar algunos elementos del componente, acceder a una ayuda rápida así como ver la versión que estamos usando:
| Tamaño de la fuente |
|
| Al pulsar se nos desplegará una pequeña ayuda sobre el uso del componente, así como la explicación de los iconos que aparecen en los mensajes. |
|
| Debido a la importancia de este tema hemos añadido un enlace al artículo de nuestra Wiki en caso de que el usuario nos deba aceptar los permisos para comunicarnos con él por WhatsApp |
|
| Ajusta el componente al tamaño máximo de la ventana del navegador. |
|
| Activa el modo oscuro o claro en el componente |
|
| Si hemos desplegado una nueva versión del componente veremos este mensaje. Al pulsar sobre él iremos al artículo de nuestra Wiki donde explicamos los cambios que hay |
|
| El icono el verde nos indica que estamos conectados al sistema correctamente, un punto rojo que estamos desconectados, en este caso deberíamos refrescar la página. También podemos ver la versión del componente que estamos usando |
|
|
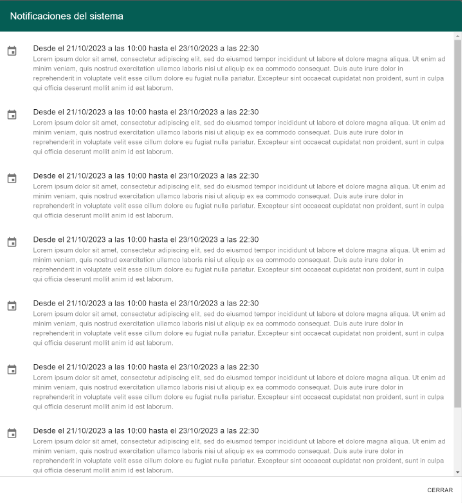
El sistema dispone de un sistema global de notificaciones que se puede usar en caso de necesitar informar a los usuarios de alguna información importante. En este caso el el icono de configuración aparecerá una notificación en naranja indicando el número de mensajes que hay y al desplegarlo veremos la palabra notificaciones. Al pulsar en "Notificaciones" se abrirá un diálogo donde podemos leer los mensajes: |
2.2.5 Minimizar
El icono ![]() nos permite minimizar el componente. En este caso el componente se colocará en la esquina inferior derecha.
nos permite minimizar el componente. En este caso el componente se colocará en la esquina inferior derecha.
2.2.5.1 El icono minimizado
Cuando el componente está minimizado va actualizando periódicamente os contadores de mensajes no leidos con dos indicaciones:
En rojo los mensajes no leidos propios: ![]()
En azul los mensajes no leidos de las personas a las que sustituyo: ![]()
El icono ![]() nos permite cerrar el componente y por tanto no tener acceso a el. En este caso, sólo podremos volver a tener acceso a el si refrescamos la página.
nos permite cerrar el componente y por tanto no tener acceso a el. En este caso, sólo podremos volver a tener acceso a el si refrescamos la página.
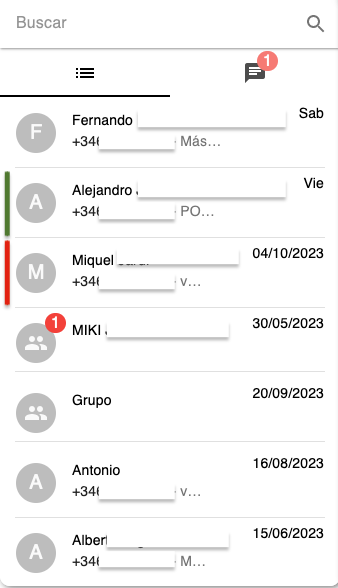
3. Panel de conversaciones
En el panel de conversaciones encontraremos todos los chats que hemos tenido. Cuando se configura la plataforma se define el tiempo máximo de conversaciones a mostrar:
Vamos a ir explicando cada elemento:
4. Panel de mensajes
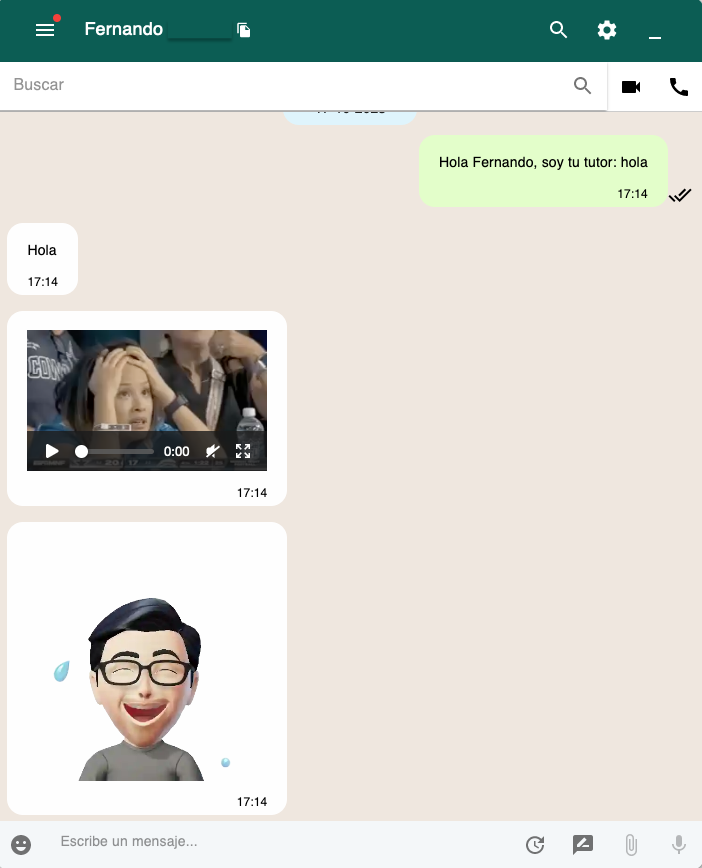
En el panel de mensajes, una vez que en el panel descrito anteriormente se ha seleccionado una conversación veremos los mensajes tanto enviado como recibidos a ese cliente:
Vamos a describir cada parte.
4.1 Buscador de mensajes
En la parte superior nos encontramos el buscador de mensajes. Este buscador sólo busca sobre los mensajes de esta conversación:
4.2 Llamadas y video llamadas
En caso de haber activado la funcionalidad de llamadas de voz o video llamadas, veremos uno o dos iconos adicionales:
El primero corresponde a las video llamadas y el segundo a las llamadas de voz.
4.2.1 ¿Cómo se hace una llamada o video llamada?
Para realizar una llamada de voz basta con pulsar en el icono: ![]()
Y para realizar una video llamada basta con pulsar en el icono: ![]()
Cuando se selecciona llamada o video llamada, el sistema genera una sala de audio y/o video y manda un mensaje al cliente para que se una a la llamada.
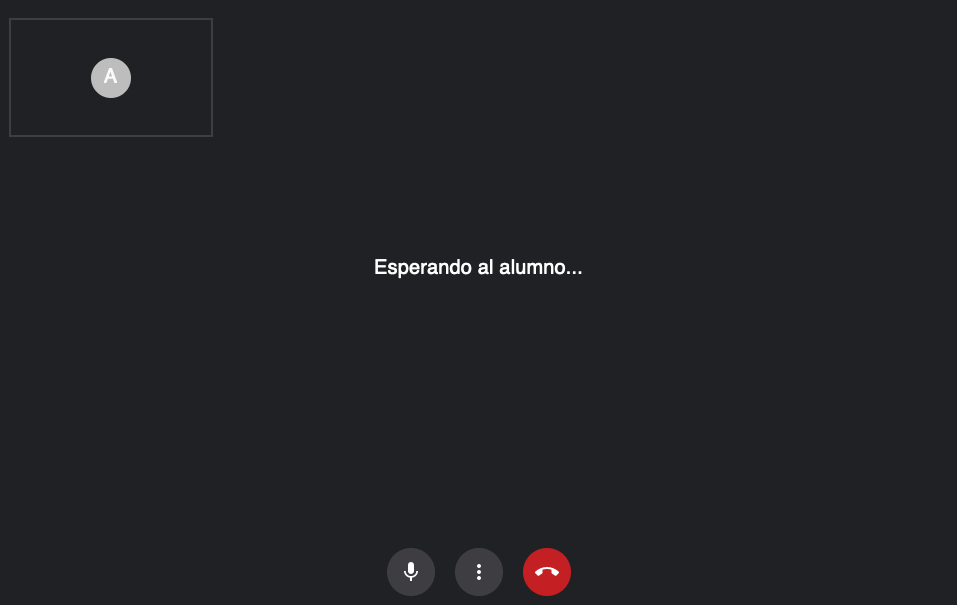
4.2.2 ¿Qué se ve en el componente?
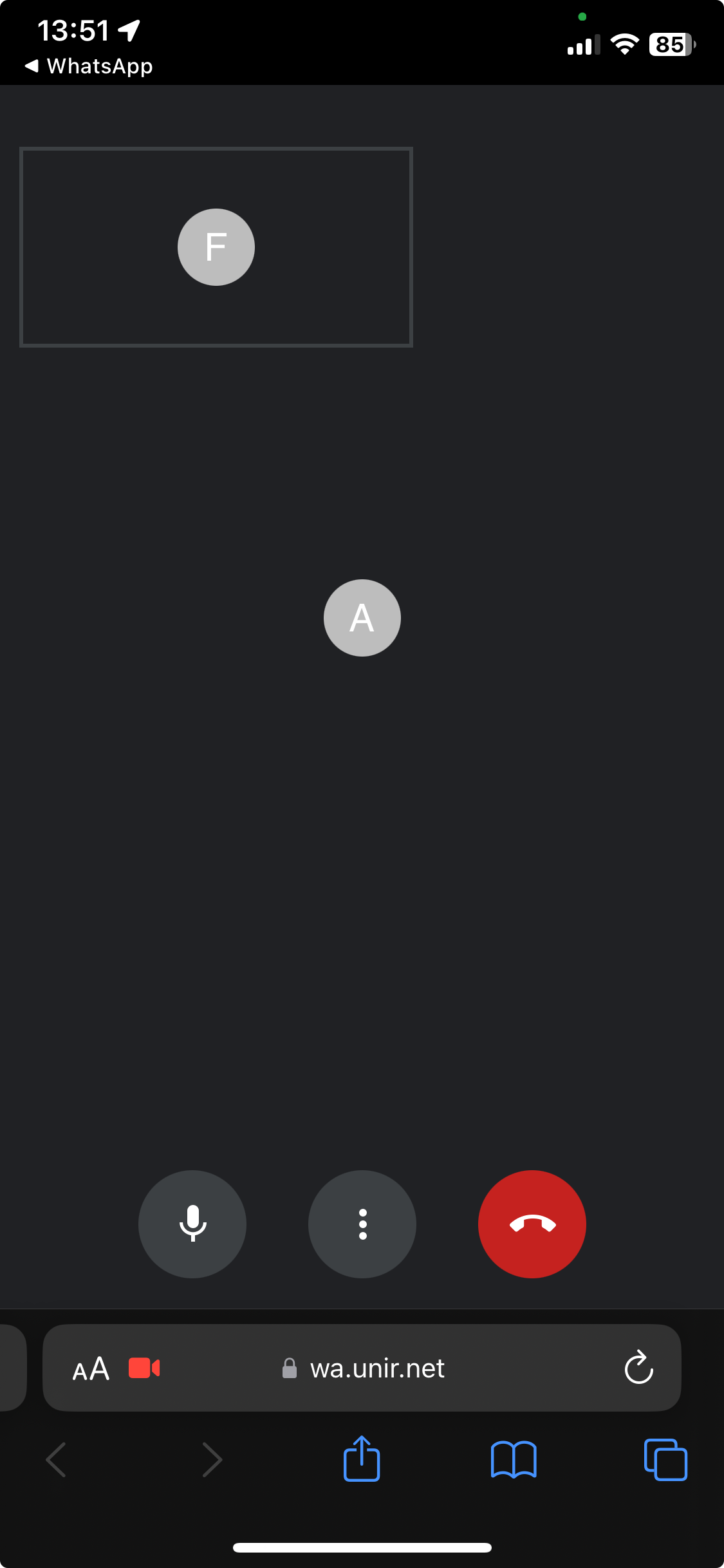
En el componente veremos un diálogo donde debemos esperar que se conecte el cliente:
4.2.3 ¿Qué se ve en el teléfono del cliente?
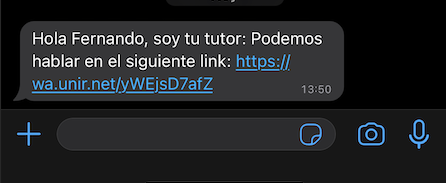
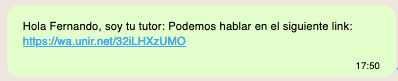
Y el cliente verá en nuestro chat:
Y al pulsar en el enlace:
Es importante tener en cuenta que para poder realizar la llamada se usa telefonía IP que se activa desde el navegador del teléfono. Para que funcione correctamente el teléfono al abrir el enlace recibido por WhatsApp en el navegador por defecto, este debe tener los permisos necesarios: acceso al micrófono en caso de llamadas sólo de audio y acceso al micrófono y a la cámara en caso de video llamadas. Si el usuario nunca ha configurado estos permisos el navegador se los solicitará, en caso contrario consulta esta guía para conceder los permisos necesarios.
4.3. Los mensajes
Los mensajes se visualizan como en cualquier aplicación de chat. Estos estan agrupados por fecha, de forma que podamos localizar fácilmente mensajes de días anteriores:

Los mensajes pueden ser de dos tipos
- De texto:
- Multimedia (cualquier mensajes que contenga un elemento distinto al texto: fotos, documento, audio, etc):

En todos los mensajes se muestra la hora de este en la zona horaria en la se está usando el componente.
Hay algunos casos especiales de visualización de mensajes:
- Audios: donde puede aparecer un icono
al lado del reproductor donde se puede consultar la transcripción del audio al pulsar sobre el

- Imágenes/documentos: donde aparecerá o bien un icono del tipo de documento que hemos recibido o una miniatura de este:



.......
En todos los casos podremos visualizar el contenido o descargarlo:
4.3.1 Mensajes recibidos
Los mensajes recibidos siempre se muestran a la izquierda del panel y no disponen de ningún indicativo de estado.
4.3.2 Mensajes enviados
Los mensajes enviados siempre se muestran a la derecha del panel y disponen de indicativo de estado.
4.3.2.1 Los iconos
Cuando se manda un mensaje recibimos los distintos pasos por los que va pasando el mensaje. En la siguiente tabla se describen los estados y el icono que identifica este:
|
Icono |
Descripción |
| El mensaje se ha mandado a Meta |
|
| Meta ha mandado el mensaje al teléfono destino |
|
| El mensaje ha sido entregado al teléfono destino |
|
| El mensaje ha sido leído |
|
| Se ha solicitado el borrado del mensaje a Meta |
|
| El teléfono destino debe darnos permisos entrando en nuestro chat |
|
| El teléfono destino ha sido seleccionado para un experimento de Meta |
4.3.3 Scroll infinito
Cuando se selecciona una conversación, sólo mostramos los 50 últimos mensajes, esto se hace para no sobre cargar el sistema componiendo conversaciones que en algunos casos puede tener cientos de mensajes. Para acceder a los mensajes más antiguos se ha implementado la funcionalidad de scroll infinito, que consiste en que cuando se llega al mensaje más antiguo mostrado el sistema automáticamente solicita otro bloque de 50 mensajes más antiguos al último que estamos visualizando.
4.4 Barra de envío de mensajes
Debajo de los mensajes tenemos la barra de envío, que además de enviar los mensajes tiene alguna funcionalidad adicional.
| Caja para escribir los mensajes hasta un máximo de 1.600 caracteres. Al empezar a escribir se reemplaza el icono
|
|
| Inserción de Emojis |
|
| Acceso a los mensajes que hayamos programado para enviar en el futuro |
|
| Acceso a los mensajes predeterminados |
|
| Adjuntar un elemento multimedia |
|
| Grabar un audio |
4.4.1 Caja de escritura y emoji
En la caja de escritura podemos escribir cualquier texto añadiendo los emojis que queramos hasta un límite de 1.600 caracteres que es el impuesto por META
4.4.2 Mensajes programados
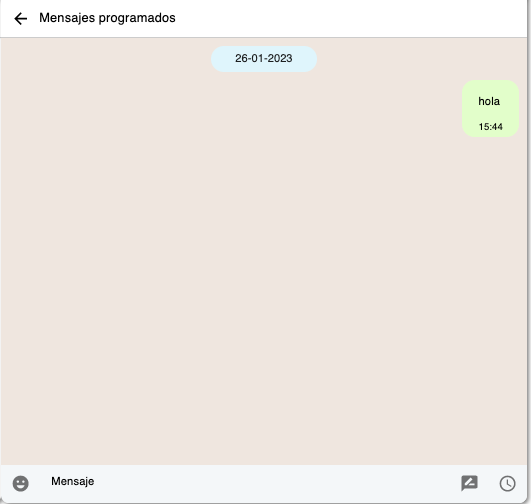
Los mensajes programados son mensajes que escribimos ahora pero queremos que se manden en el futuro. Desde este icono tendremos acceso a la lista de mensajes que hemos programado:
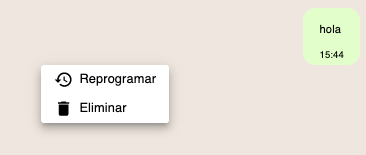
Al pulsar con el botón secundario del ratón encima del mensaje podremos eliminarlo o programarlo:
4.4.3 Mensajes predeterminados
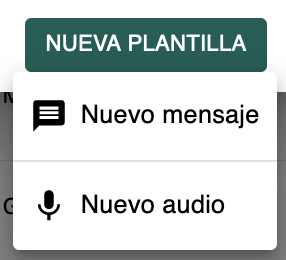
Los mensajes predeterminados son una forma muy sencilla de tener a mano mensajes que usamos con frecuencia. Los mensajes predeterminados pueden ser de texto o de audio. Para gestionarlos basta con pulsar en el icono
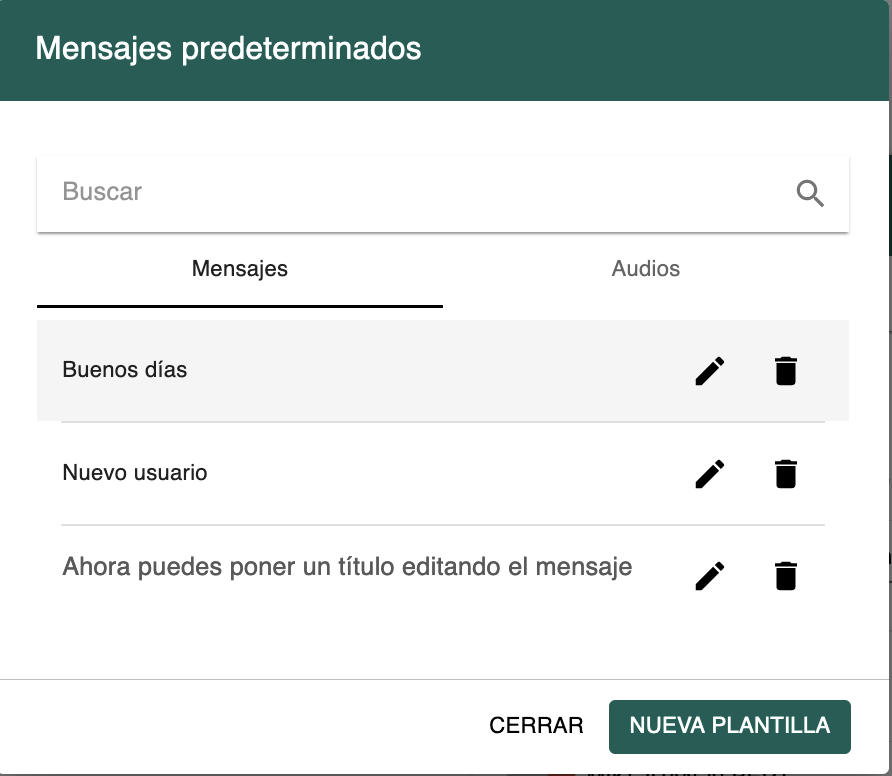
![]() Al pulsar sobre el se nos abrirá un diálogo donde podremos seleccionar, editar, crear o borrar estos:
Al pulsar sobre el se nos abrirá un diálogo donde podremos seleccionar, editar, crear o borrar estos:
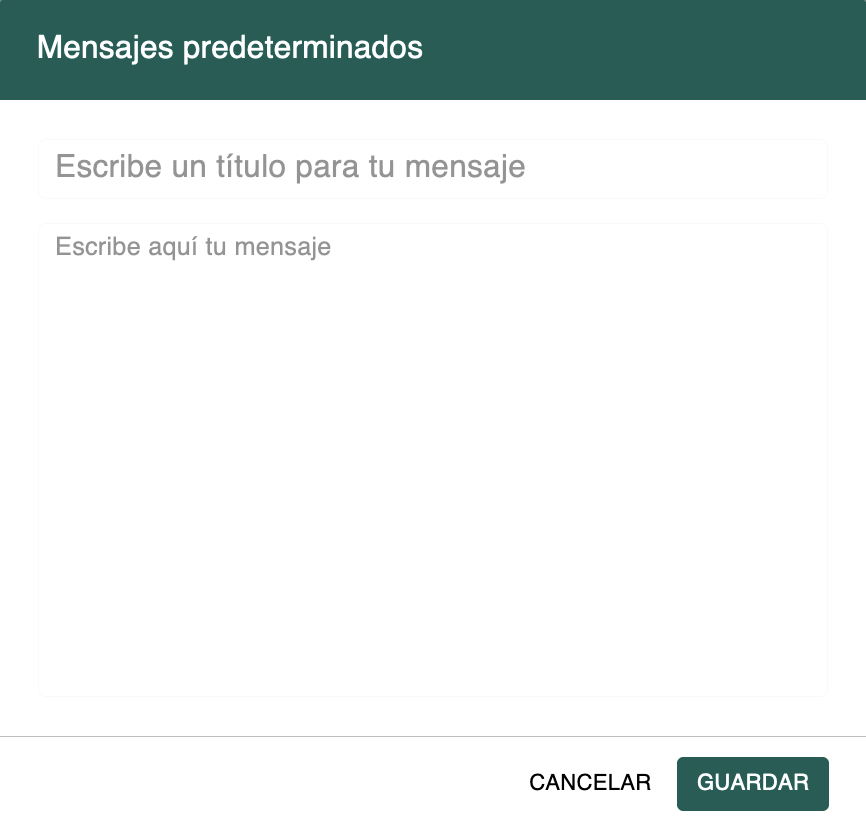
Los mensajes predeterminados se componen de un nombre y el contenido bien de texto o bien de audio:
En los mensajes de texto tendremos que completar el título y el contenido:
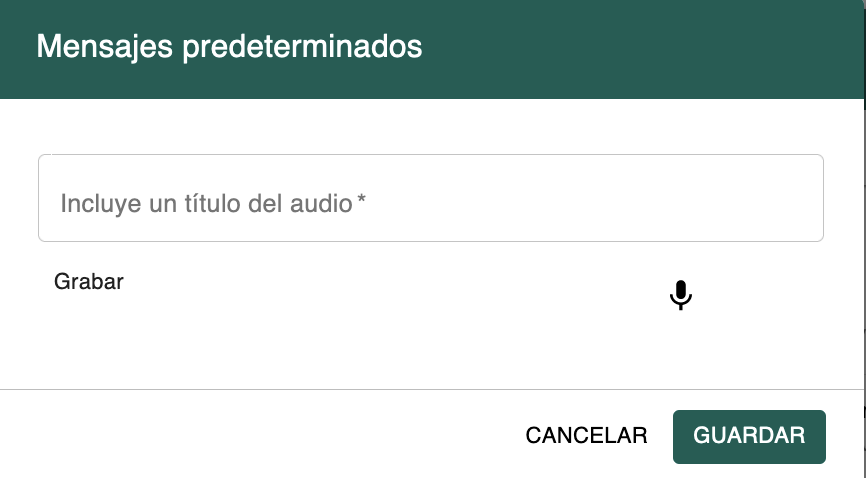
Mientras que en los de audio tendremos que completar un título y grabar el audio
Es importante tener en cuenta que los mensajes predeterminados no se podrán seleccionar si el canal prohíbe el uso de mensajes multimedia. Por ejemplo en el canal WhatsApp sólo podremos mandar audios si el cliente nos ha respondido a un mensaje hace menos de 24 horas.
4.4.4 Adjuntos multimedia
Siempre que el canal lo permita podremos mandar ficheros a nuestros clientes. Los formatos soportados a fecha de hoy son:
| Tipo de adjunto |
Formato |
| Imágenes |
JPG, JPEG, PNG, WEBP |
| Audio |
OGG, AMR, 3GP, AAC, MPEG |
| Vídeo |
MP4 (con H.264 video codec y AAC audio) |
| Documentos |
PDF, DOC, DOCX, PPTX, XLSX |
| Contactos |
vCard (.vcf) |
Para mandar un adjunto debemos pulsar en el icono:
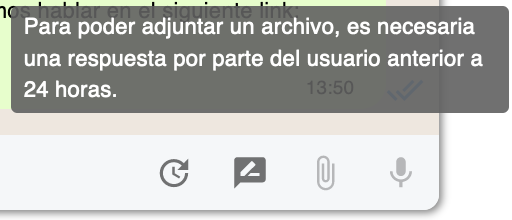
 si el canal tiene restricciones de envío, como por ejemplo WhatsApp, y estamos en un momento donde no se pueden mandar ficheros multimedia el icono estará desactivado y al pasar el ratón por encima veremos un aviso:
si el canal tiene restricciones de envío, como por ejemplo WhatsApp, y estamos en un momento donde no se pueden mandar ficheros multimedia el icono estará desactivado y al pasar el ratón por encima veremos un aviso:






















































 por
por